

ROLE: LEAD DESIGNER
For Honor is a competitive action fighting multiplayer e-sports game that has introduced a unique fighting system called the “Art of Battle”. Because of its complexity, For Honor has being considered a very hard and punishing game, with a steady learning curve.
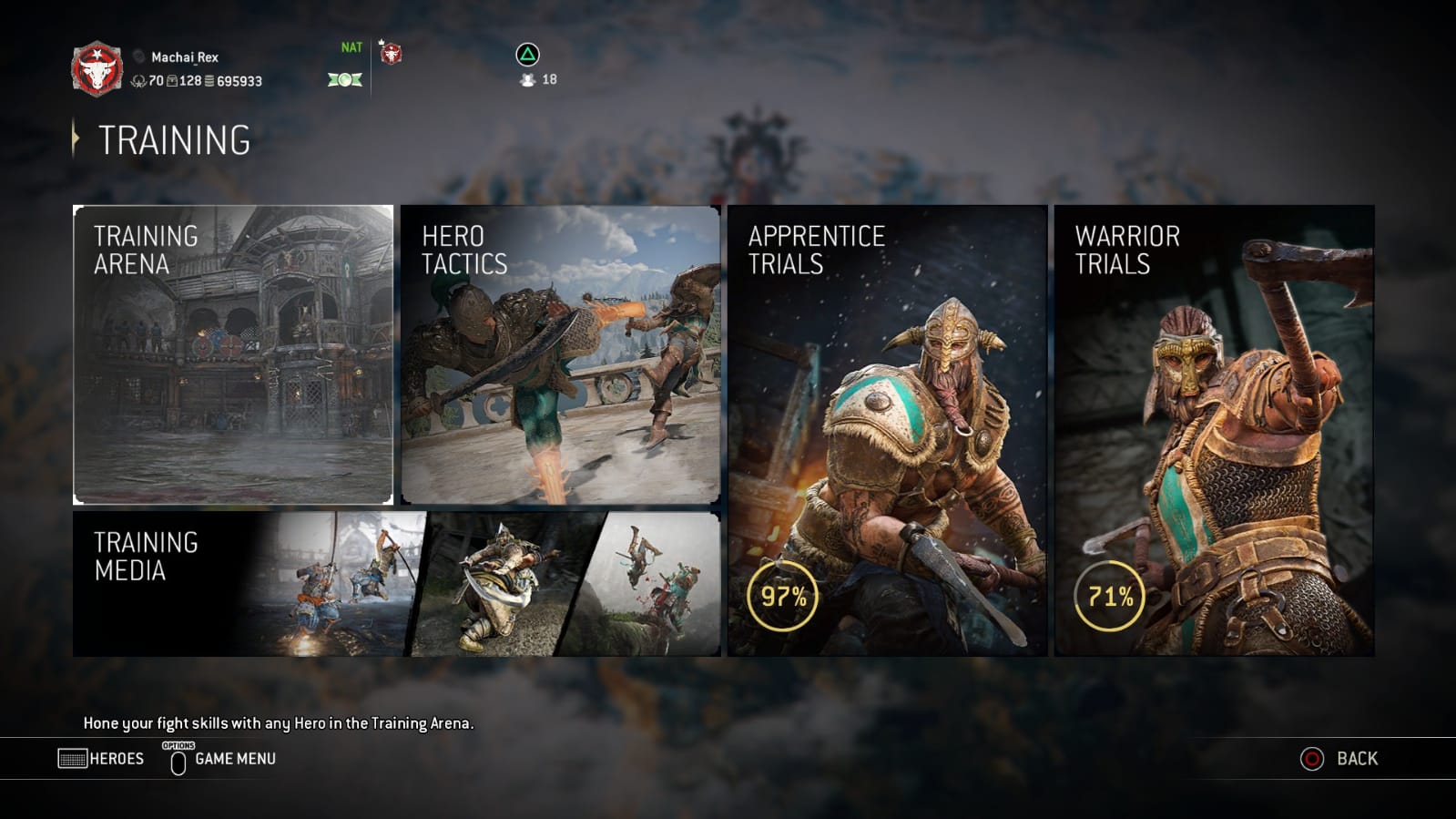
As a Lead Designer and Feature Lead, I was tasked to help with the revamping of the original game’s training mode, by leading and designing a brand new and innovative on-boarding experience for new players, and additional features to improve the skills of veterans. The final result of this was what we called the “Way of the Warrior”, a collection of skill testing modes that was broken down into the Apprentice Trials, Warrior Trials, Training Arena, and finally, the Hero Tactics.
Other responsibilities included writing the feature's FSO, leading our team of Designers, conducting 1-2-1s, reviewing and giving feedback to their work, and ensuring that the main vision of our Game Director was being kept across the whole development. I was also the main point of contact with our external partner, Ubisoft Montreal.
CLIENT
Ubisoft Montreal
DATE
December '16 - May '18
TOOLS
Ubisoft's Anvil Editor, Photoshop, Confluence, PowerPoint, Excel
RESPONSIBILITIES
Leading
Feature & Team Lead
Responsible for leading a team of 5 Designers, while also leading the Warrior Trials and the Hero Tactics Features, and its FSO related tasks.
Game Design
Way of the Warrior
Responsible for designing the Way of the Warrior Training Mode, from Creative Brief, to Paper Design and Implementation.
Client Facing
Point of Contact
Responsible for bridging the communication between Ubisoft Montreal and the Feature Team at Studio Gobo, from weekly catch-ups, to business trips.
REVAMPING FOR HONOR'S TRAINING TOOLS
Just a few months before For Honor’s official launch date, Ubisoft Montreal identified a problem with the current format of their Tutorial. Based on internal User Testing, a high percentage of players were not learning much from it or retaining an appropriate amount of information that could prepare them to the highly complex and competitive PvP scenario that the main game would offer.
Being aware of this situation, Ubisoft Montreal partnered up with us at Studio Gobo, to completely re-design this on-boarding experience. The plan was to identify what was missing from the original tutorial, and create something brand new and effective. Our work started just a couple of months before the first version of the game got released to the public, and we had approximately six months to develop the first 2/3 of it, just in the time for their new season "Age of Wolves" where they planned to attract more players by offering the game for free, for a week.
Spoiler Alert - our new feature turned out to be extremely successful and highly increased player’s retention and overall opinion of the game. Statistics proved out that 79% of the players that experimented the Skill Trials and the Arena during the free week, ended up converting and purchasing the full game.
"For Honor would have significantly benefited from these features at launch. These new modes are a far more successful attempt at bestowing a player with the required knowledge."
- PC Games News
FROM APPRENTICESHIP TO MASTERY
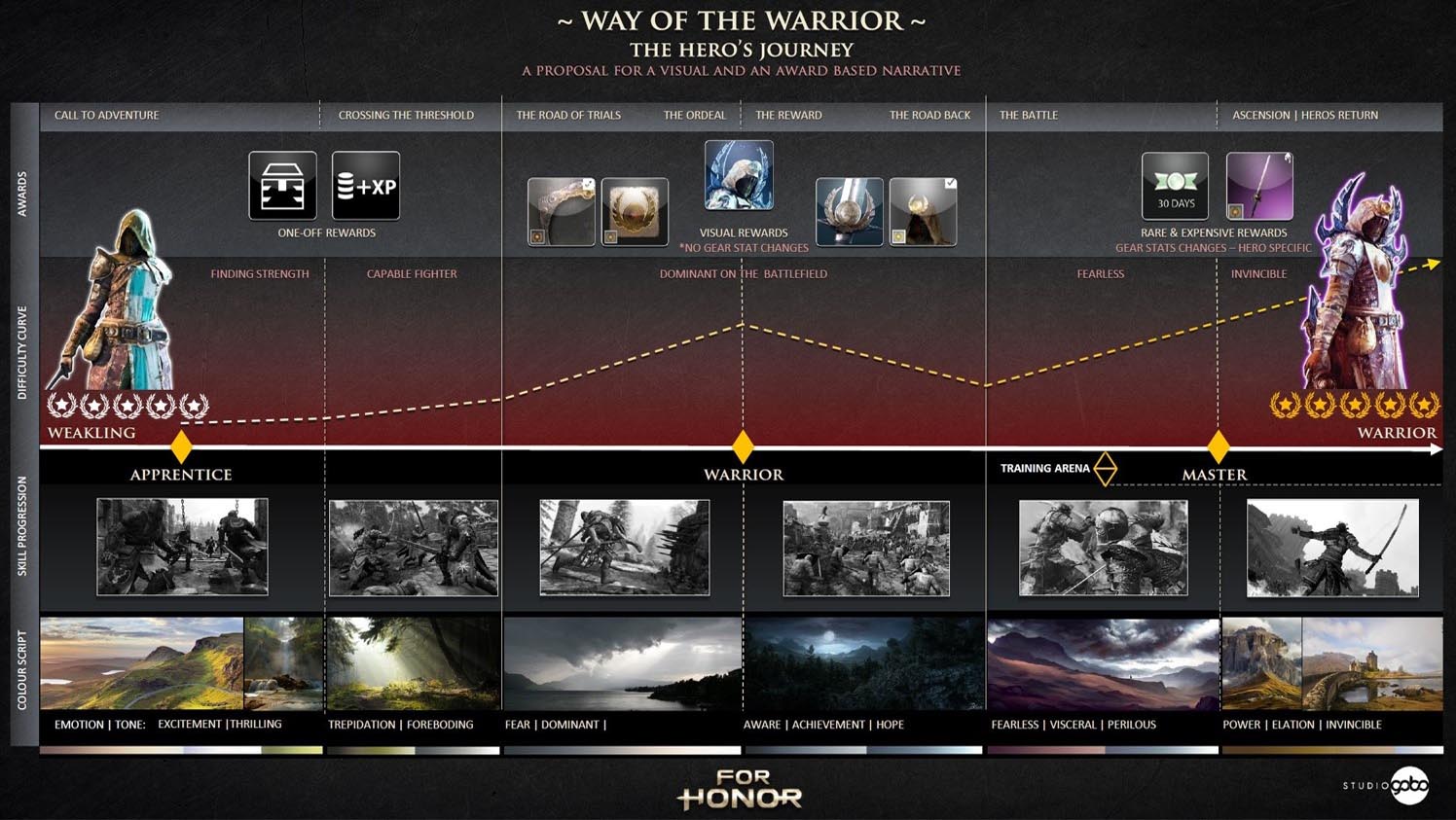
Very early in development we have set in our minds that this new Training Feature should not feel as any other “traditional” tutorial, but instead, it should provide a powerful and meaningful experience, where the player should go through a journey to mastery. We’ve called this journey the Way of the Warrior. These goals also turned out to be our design pillars throughout developmement.
The Way of the Warrior is a series of practical and contextual lessons that focus on the game's key mechanics, providing players the perfect tool to achieving a good performance in For Honor’s PvP levels. This Training Mode was broken down into individual features: Skill Trials, Training Arena and Hero Tactics. Each feature, serving a different purpose.
Newer players were able to learn the basics of For Honor's "Art of Battle" via the Apprentice and Warrior Trials, while seasoned veterans looking to take their game to the next level could make use of the Training Arena, and it's unique Hero Tactics, providing an in-focus training for each individual Hero-type.
Content-wise, my contribution in For Honor was heavily focused on the design of the overall structure for the Skill Trials, the design and implementation of the Warrior Trials and the Hero Tactics (part of the Training Arena).

SKILL TRIALS - A NEW ONBOARDING EXPERIENCE
Before being able to come up with a solid design for this new Training Feature, we had to go back to the original one and understand what went wrong. Very quickly we understood that the biggest problem they had was that not only the previous training felt monotomous, but it also didn't provide meaningful and contextual scenarios that the player could relate to, when playing online against other players. The original tutorial was just a series of chores that player had to complete to be able to progress to the "main" game. It felt more like a checklist, than a way to validate player's learnings.
Our solution to this problem solidified into what we eventually started calling the Skill Trials: A number of rewarding bite-sized PvE challenges that exposed and validated essential skills for battle by using different devices and techniques that we created for this feature.
To better achieve this goal, we have split this content into Apprentice and Warrior Trials, where the first focuses on very basic mechanics such as Light and Heavy Attacks and Guard Break, while the last teaches more advanced battle techniques, as External Blocks, Parry and Feints. In total, there were five Apprentice Trials, and eight Warrior Trials.
IMPROVING PLAYER'S RETENTION OF INFORMATION
Players can better retain information if they are given very clear problems to solve, and if these solutions can be used in other moments of the fight. With that in mind, we ensured that all of the different scripted scenarios for the Trials were contextual and made sense with the game overall. For example, for the Trial where we covered "Counter Guardbreak", we modified one of the maps to create a layout where player would have to face enemy Bots above tight bridges, having this skill as the only method to proceed. By performing this skill, player gets to learn the other benefits of a counter guardbreak etc.
Another way to improve player's learning curve, was by reducing pressure at the beginning of each Trial, by providing "Practice Loops". Player was given a safe space to practise a new skill on their own pace against a Bot. Once successful, player will have the option to exit this loop at any time and move on to the rest of the trial. It was very important that this "Practice Loop" would also make use of our brand new "Augmented Move Feedback" widget.
The "Augmented Move Feedback" is a widget that we have created to teach and expose the specific timing of some of the hardest to perform moves of the game, and also to give clear indication of player's performance (positive or negative). We wanted to augment the game's existing feedback that players were already familiar with, but also including some sort of "timeline" approach where players could easily understand its readability, without overcomplicating it. This feedback was used for Skills such as Dodging, Assassin's Defense Reflex, Counter Guardbreak and Parrying and it was proven very effective among players.
REINFORCING REPLAYABILITY WITH SCORE, OPTIONAL OBJECTIVES AND REWARDS
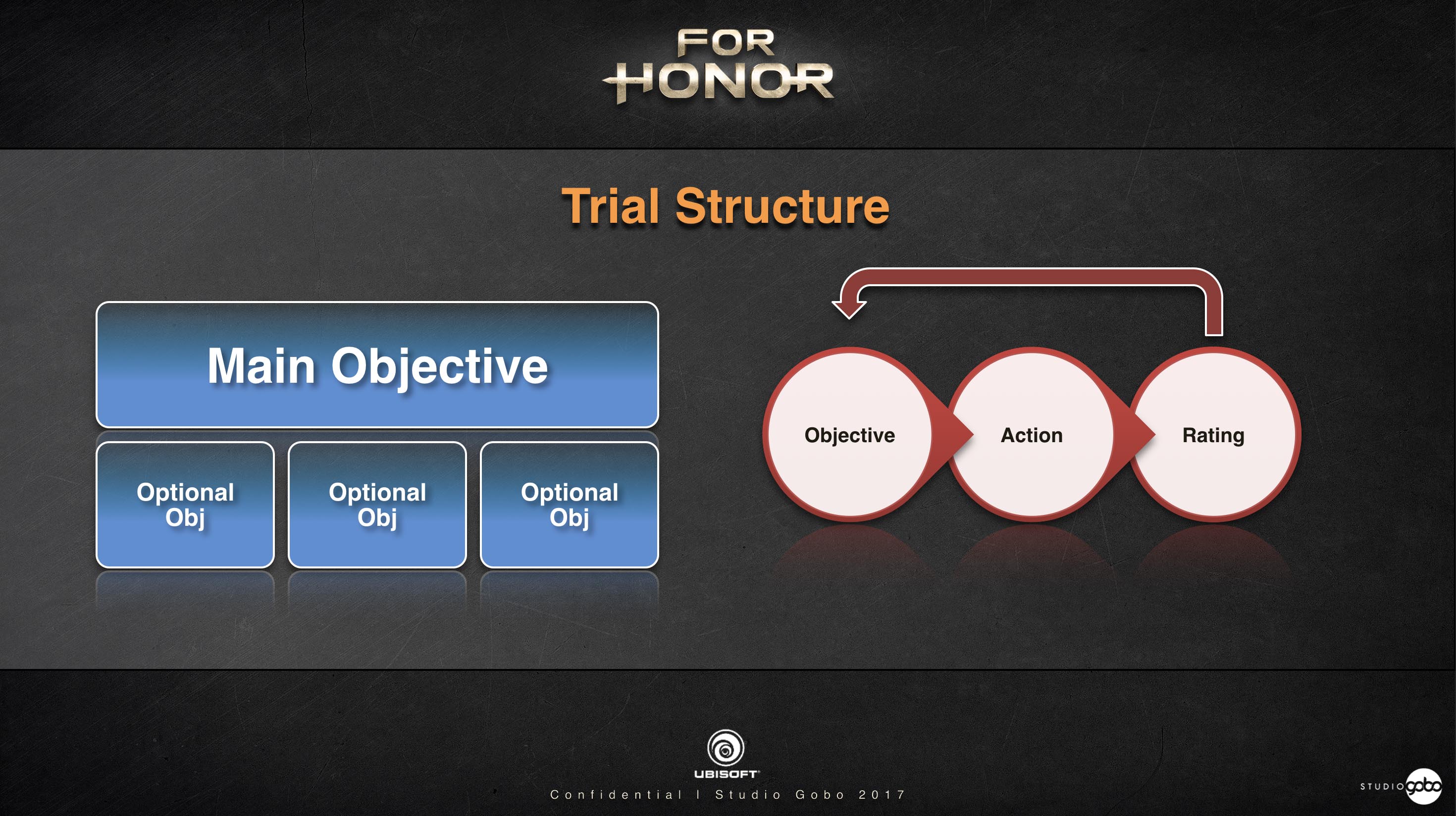
Another big focus with the Skill Trials was to reinforce replayability, and the best way to do that was by gamifying this training feature. For that, we have introduced a Score System, Optional Objectives and Rewards worth of players time.
By the end of each Trial, player's performance is graded (from A to F), not only giving measurable feedback and indicating which areas player still needs improving, but also unlocking different rewards based on their performance. Score was awarded for every time player has landed a hit, damaged or drop killed an enemy, with bonus points rewarded for every time player has completed a trial specific action. Player would lose points for every time they were hit or damaged.
Each Trial also comes with its own set of three Optional Objectives. These were originally designed so we could indirectly expose other "less important" skills that wouldn't be covered by its own trials. However, we purposedly made sure that these were not necessary for the completion of a trial, nor should influence the final score. Players would still come back to it to earn the unique rewards associated to the completion of all Optional Objectives for Apprentice and Warrior Trials.
TRIALS IMPLEMENTATION - FROM PAPER DESIGN TO THE EDITOR
We heavily relied on Confluence Page, PowerPoint and Photoshop to document and detail what each Trial should cover, how each enemy encounter should work and what elements of a map would be needed, so we could contextually re-create believable scenarios that player would be able to reproduce later on in multiplayer. We have also played the Campaign Mode again, to identify any fun and unconventional gameplay used in that game mode, that have tested the skills in a creative way and that we could re-use it somehow.
Finally, myself and another Designer came up with a full plan of action and visualised this skill progression on paper. Eventually, once the split of skills were clear, we've decided to separate the work, where I end up having the full ownership of the Warrior Trials.
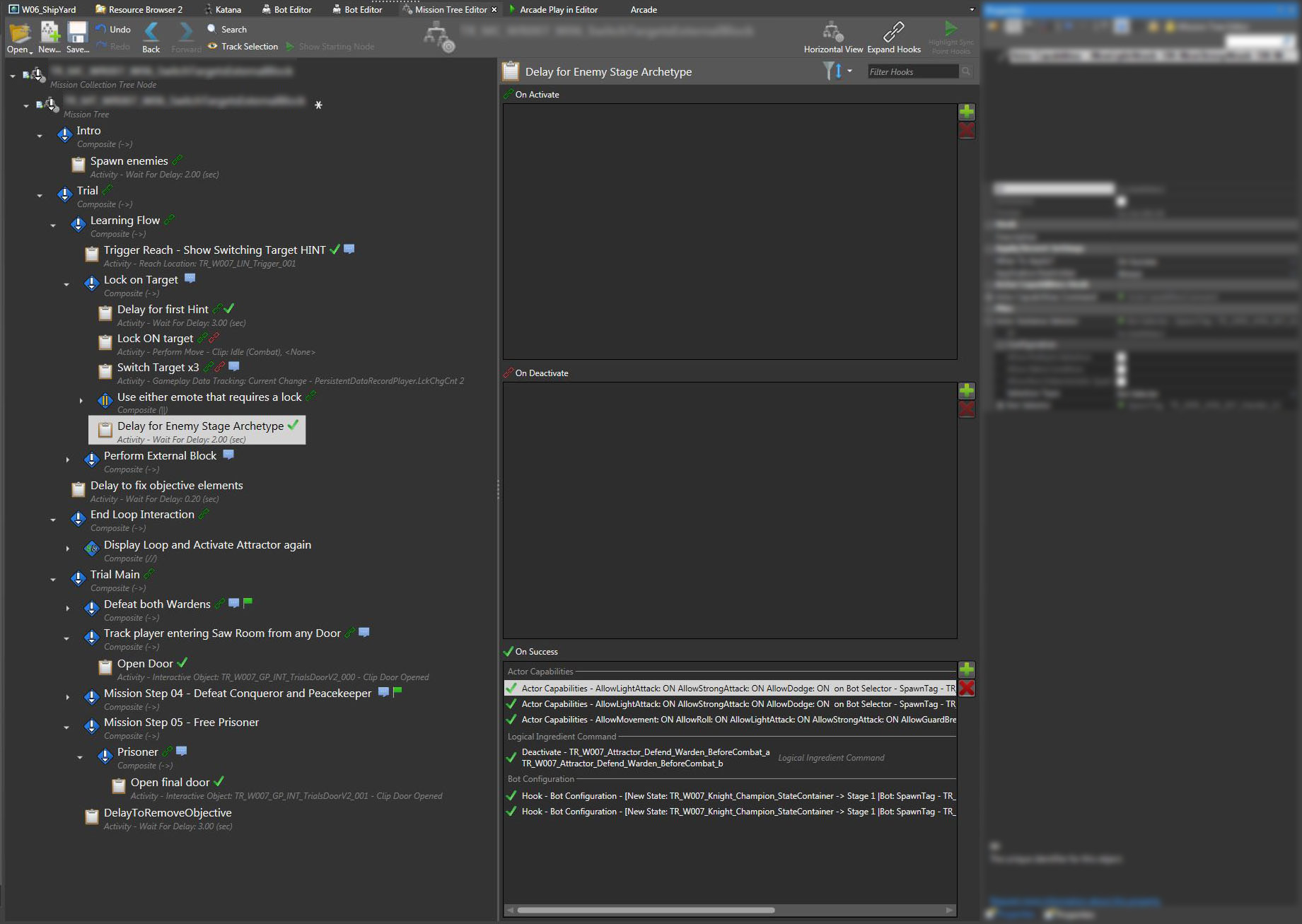
Because of its very scripted nature, Trials were implemented using Ubisoft's Anvil Mission Tree and Bot Decision Tree.
Up until now, the Mission Tree had been used exclusively for their campaign mode, which was a big reference point for us when first learning the tool. These were a series of one-way/linear activity nodes that would hold its own functions, and provide "On Activate", "On Deactivate" and "On Success" conditions. Based on these, we could set all of the different Actor Capabilities, Logical Ingredient Commands, Bot related configurations etc.
Working out how the Mission Tree functions and its limitations wasn't very hard, however we quickly realised that we had a bigger challenge ahead of us: For the same reason that this tool was only used for For Honor's Campaign Mode, some of these activity nodes were quickly deprecating or changing by the team in Montreal, without knowing that this would directly affect our Trials. There was a lot of back and forth between the teams to ensure that there changes wouldn't break our work in the future.
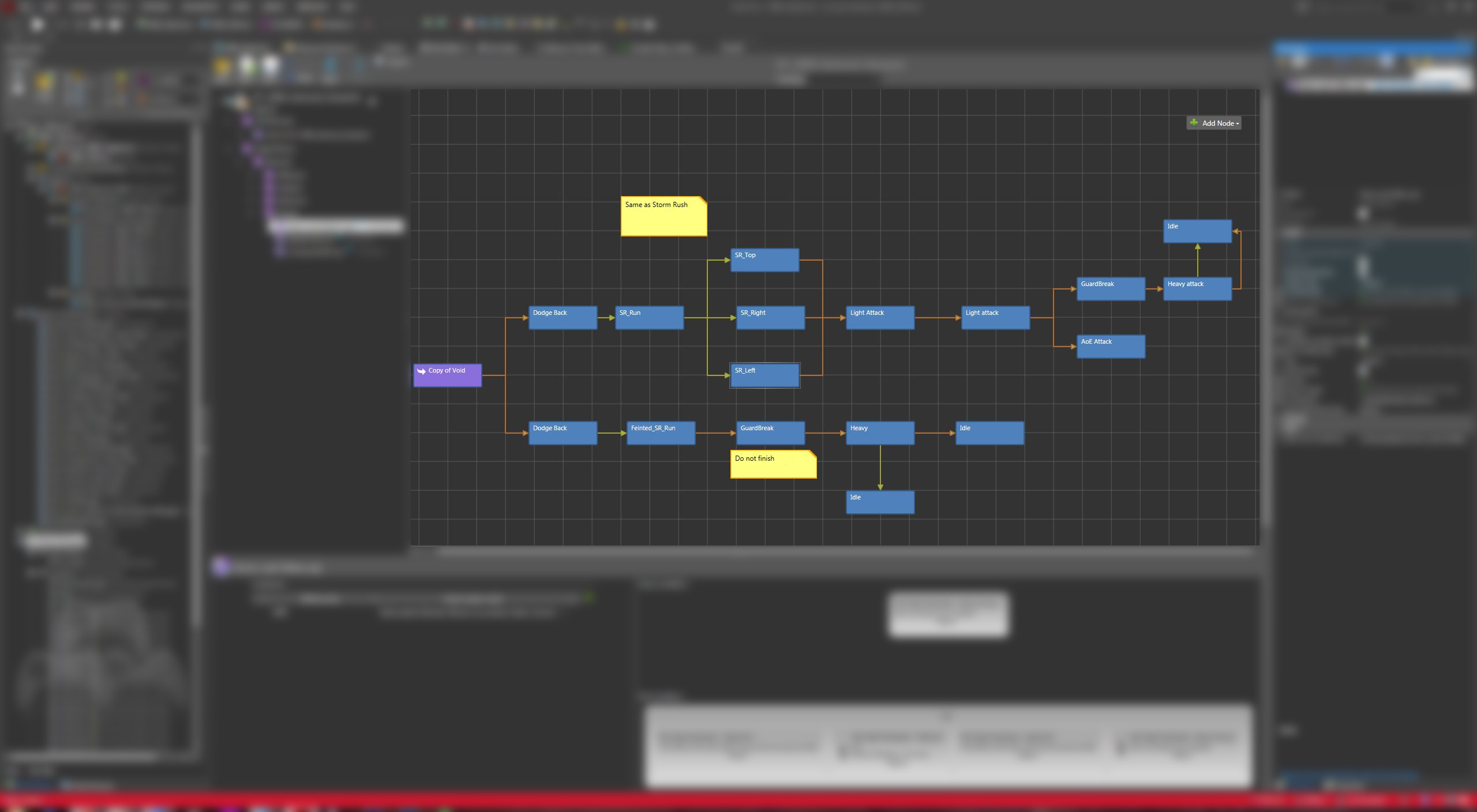
On another hand, the BOT Decision Tree (with its Katana graphs and animations) were the stars in For Honor and probably the most used tools for the whole team. This has helped us getting support from the team in Ubisoft Montreal any time we had any questions during our first months with this new tool.
Because we wanted to create very specific behaviours that would convey the teachings for each trial, each of our Bots had their own Decision Tree. In a nutshell, this Tree provided Entry and Exit Conditions to individual move nodes (or links between nodes), where when met, and based on priority and weight, it would perform one of the multiple movesets/animation created in Katana (another tool).
Another big challenge we came across was that since all of our conditions and checks are somehow linked to Katana, any major design changes for a Hero's moveset could directly affect some of our Trials. That would occur because a Bot could, for example, no longer have that specific move that we asked them to perform at a given time in a trial; or the Player's Hero might no longer have a move that triggers a specific entry condition used in one of our Decision Trees.
The workaround for this was to try relying less in implementing decision trees - or mission steps - that used very granular conditions, when possible. And of course, to always keep on top of the communication between our team at Studio Gobo and the team at Ubisoft Montreal, so we can all be on the same page.

HERO TACTICS - A SCALABLE AND SUSTAINABLE SOLUTION
We were quite happy with what the Skill Trials has turned out to be and how much benefit this feature would bring to new players. However, we still had to create a tool that could improve the skills of veterans. We knew that the Training Arena (another feature developed at Studio Gobo) would help bridging the gap between new players and veterans, but we weren't confident that the arena could fully solve the "Discovery" aspect of a Hero's Playstyle and all of its unique complexity. With this goal in mind, our final result was what we eventually have called the Hero Tactics.
Hero Tactics is a new training feature that teaches and exposes Hero-specific skills and tactics, with unique tailored Bots that contextually exposes and validates each skill. A very granular step-by-step move validation feedback messaging also plays out in parallel, to indicate exactly when, and how, a player has failed.
FROM MASTER TRIALS TO HERO TACTICS
As most features, Hero Tactics - and its format - had changed a lot during development. From the beginning, the plan was that we would have a third set of Trials, called the Master Trials. The goal was still the same, but we planned to approach this in a completely different way, which later turned out to be quite costly and with its own shares of risks and dependencies.
The approach for the Master Trials was to create individual "episodes" that would go through a key moment on the life of each individual Hero. These were 20~30 minutes long narrative driven content that would have its own story arch. As player plays through this episode, they would get to learn the most advanced skills of a specific Hero.
We quickly realised that not only this episodic format would be quite expensive to develop for all 22 Heroes we had to support and with the team size and the time that we had, but it would also have way more dependencies that we would like to. This format would have to make use of its own Mission Logic, Narrative & Realization work, unique World Set Dressing, and not to mention, more risks when it comes to a possible future re-design / balancing on a Hero-specific moveset, that could mean breaking the mission logic and the individual combat scenarios completely. Even though the idea of Master Trial really excited us and Ubisoft Montreal, we both agreed that we shouldn't take that much risk at this stage, and should focus more on creating a stronger, scalable and sustainable tool that could give the required feedback for player's skills and performance.
This change on direction has led to creating the Advanced Strategies Arena: A go-to feature that belonged to the Training Arena, where players could load any Hero and practise against pre-defined Bots that would behave accordingly to the moves the player was practising. However, this feature quickly transformed into our final product, Hero Tactics, where we decided to still use our Training Arenas as the environment where this mode takes place, but with a dedicated Game Mode with its own game rules, so it could give us the flexibility to support the different tools we would like to use here.
When compared side by side, with a modular approach for this feature, all of our efforts could now be put towards nailing the Bot Behaviours, how we communicate the tactics with a clear UI and what sort of visual feedback we would have to create to be able to clearly highlight player's success and failures.
PLAYER-FACING FEATURES
From player's perspective, all they have to do is to select a Hero that they would like to learn more about. Once selected, they were loaded into an Arena with the first of the Hero-specific Tactics active, which were set with the following conditions:
- A specific Bot is loaded (per Tactic) with its own tailored behaviour, to react in the most optimal way to highlight the tactic's benefit.
- A list of three relevant move sets are displayed per Tactics, with the support of move validation.
- Granular step-by-step feedback messaging is displayed in real-time, informing where, and how, player has failed and to know what to improve.
- Player can navigate between Tactics from the in-game HUD, quickly loading different Bots and movesets on the go.
- Player can navigate between Tactics from the pause menu Tactics list, where more information is displayed.
DESIGNING HERO-SPECIFIC TACTICS AND RAPID TESTING
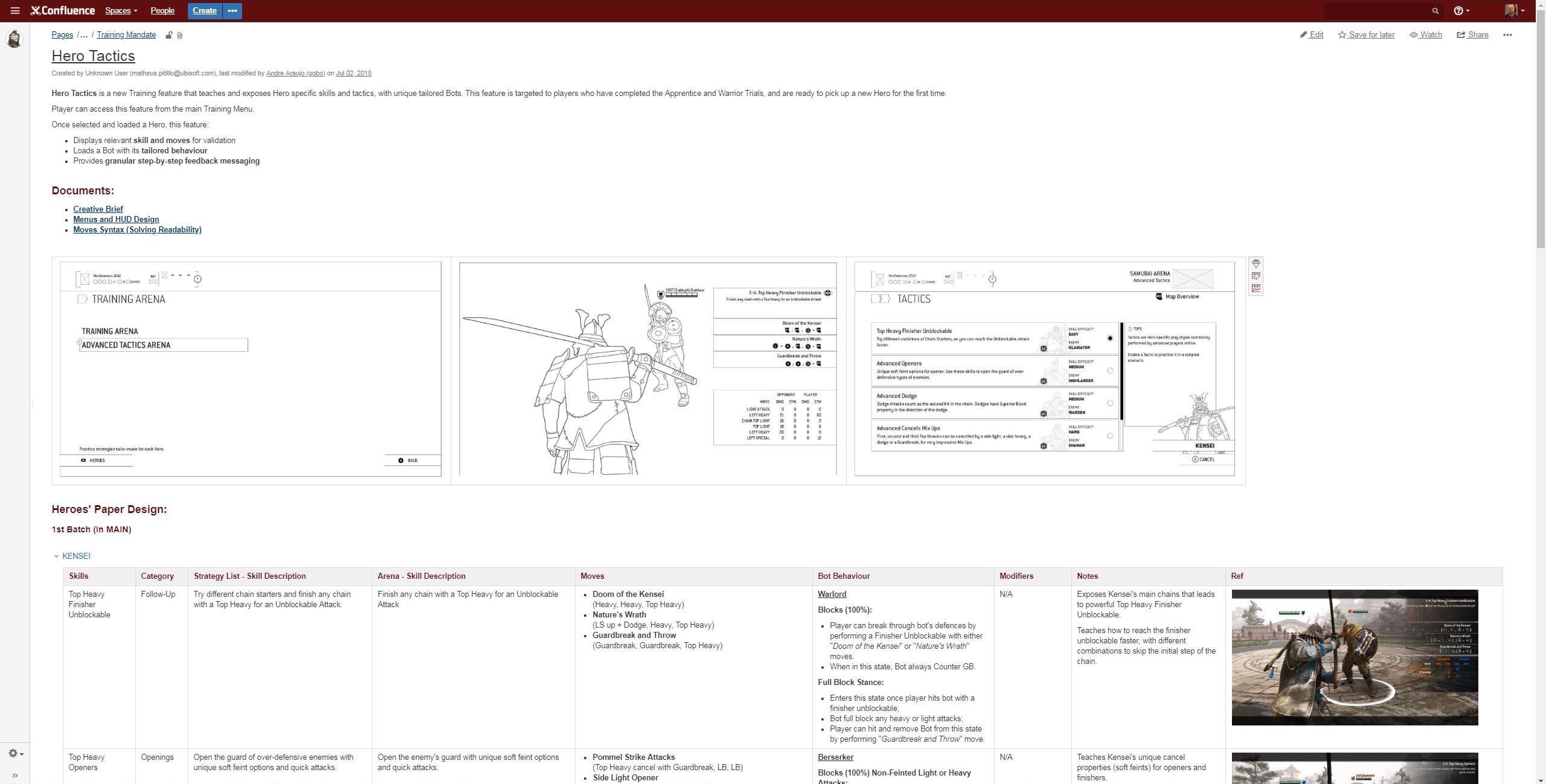
Now that we better knew which format we would like Hero Tactics to be, we started splitting the work across the different Designers in the team, where each Designer would take ownership of 4~5 Heroes. With Heroes assigned to Designers, all of us went through a very detailed analysis of their individual Heroes, to understand what made that Hero so special, what were their unique play-styles and how could we group it across different tactics.
We had to be very clever on how we approach the design, trying to focuses in play-styles, over individual moves, to remove any future dependencies in case a Hero's move was to be re-designed in the future. Part of this exercise was also about sharing our Tactic's Design with the original Combat Designers resposible for these Heroes in Ubisoft Montreal, to confirm if our approach made sense with their original vision. This was a very interesting exercise that definitely paid off at the end of the day.
As a Lead, a big part of my work was reviewing and giving feeback to the other Designer's Paper Design on Confluence - and implementation work on Anvil - to make sure that what we were creating was consistent, and followed the same language and goal throughout. This turned out to be quite a big part of my work, as new Heroes were implemented and different Designers were getting involved.
The goal was to have each Hero with a variation of five to seven Unique Tactics, and each tactic should always be covered by a maximum of three moves. Because of its complexity, some Heroes would have more Tactics than others, mostly the latest ones to be designed, such as the ones from the Chinese Faction.
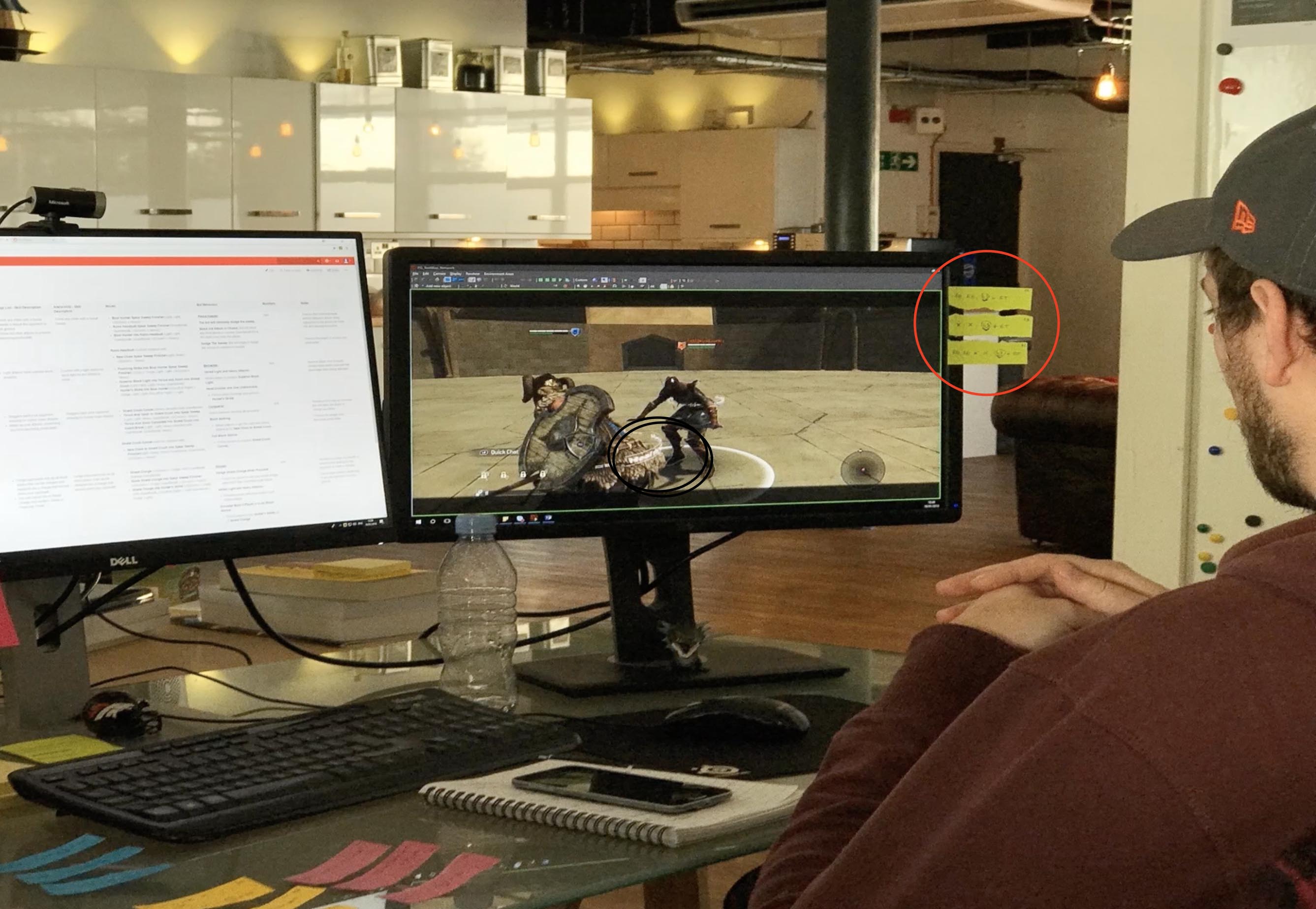
As a Hero had gone through the first implementation, we had to find a way to test the different Hero Tactics as quick as we could, to give us enough time to iterate. So, while the tech team was still creating the Move Validation Tools that would display and give feedback for player's performance on screen, we decided to do some internal testing using both the editor and some post-its that we have attached to the monitor. We ran a number of playsessions where we would have the different Enemy Bots reacting to a Hero specific skill as part of that Tactic. For every new Tactic that the tester would like to experiment, we would replace the post-its to a new set of three, reflective of the new given tactic.
Even though this wasn't representative of our final goal, we've manage to start testing early on on development and all of the data that we managed to collect from this playsessions was very valuable for what turned out to be the final result for each individual Hero Tactic.
STEP-BY-STEP MOVE VALIDATION
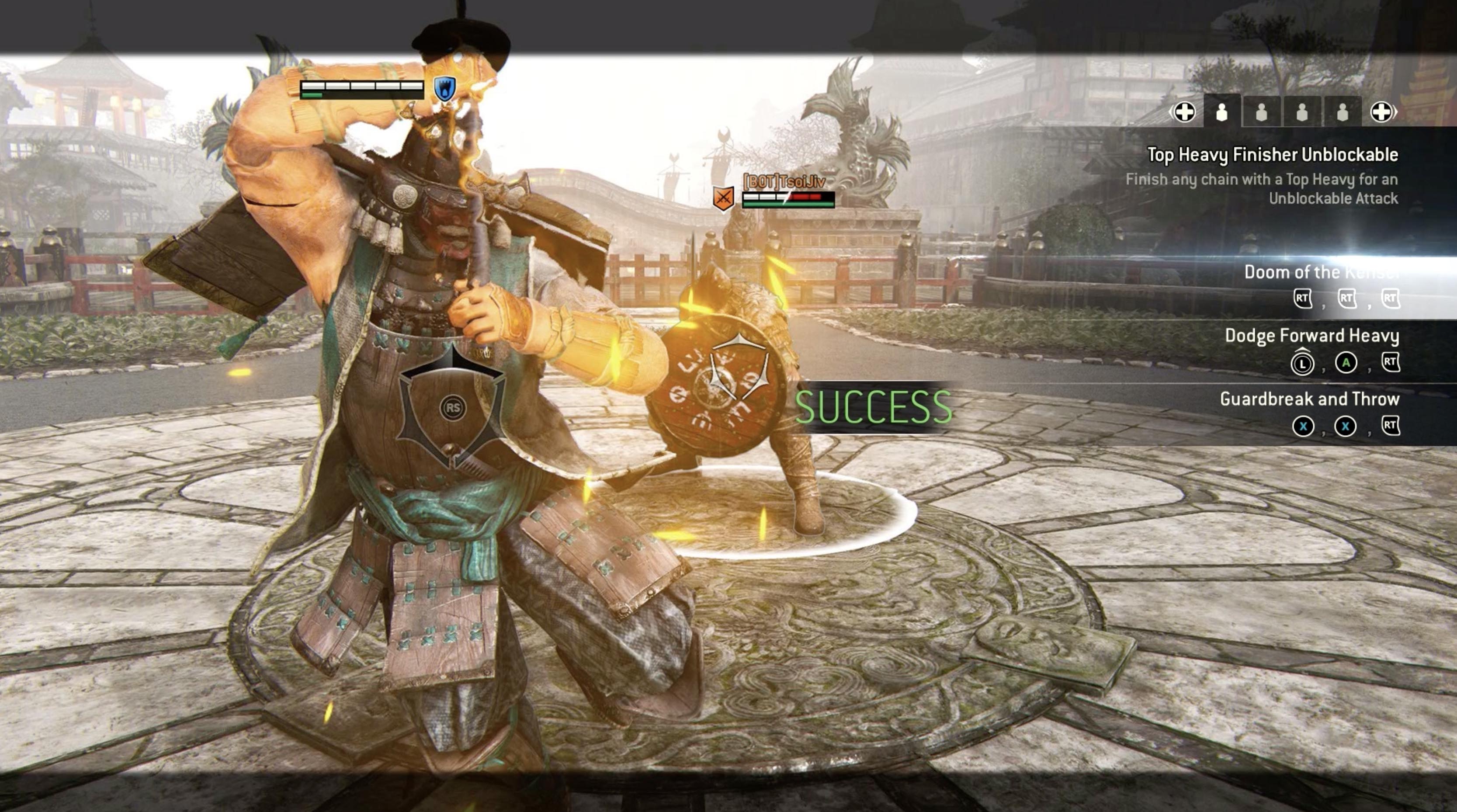
By far the most expensive - and needed - feature we had to create for Hero Tactics was the Step-by-Step Move Validation. This feature was designed to inform players about the exact moment in which they have failed (or succeded) during their performance of a specific moveset.
A moveset is comprised by many individual steps / player's inputs. The way this feature works is that every time the player has entered a correct input, the UI box containing that specific move would slightly flash, providing positive feedback each step of the way. If player had fully performed a move correctly, the move validation strongly flashes, giving a "Success" message.
However, the biggest "selling point" of this feature was for when player wasn't able to successfuly perform a move, either because of timing of a button press, or because of wrong input. In that case, as soon as player has made a mistake, the device would flash in red and display a message informing exactly if player was "Too Early", "Too Late", "Out of Stamina", "Out of Lock" or if player had done the "Wrong Input".
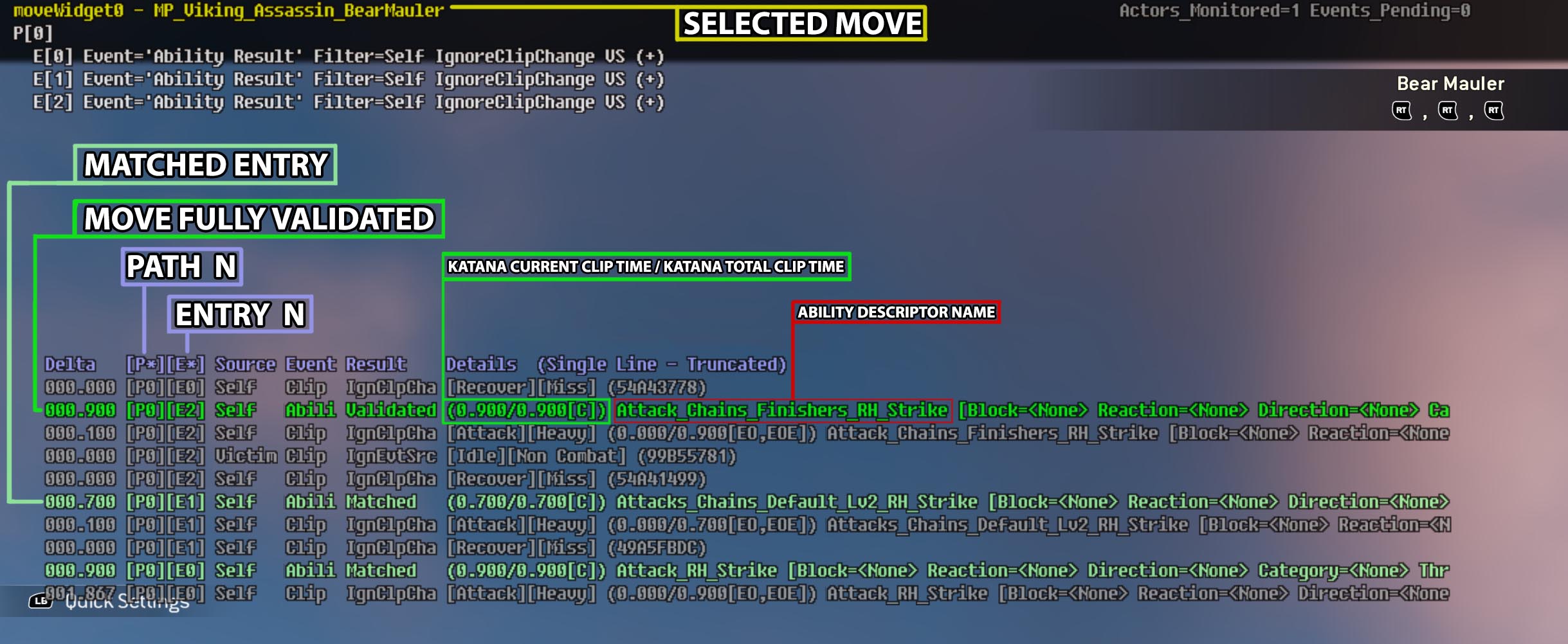
Tracking every single condition that led to player's mistake when performing a move in the wrong time got very complicated quite quickly, as all of this information had to be extracted from the Hero's Katana clips in real-time and manually be implemented by the Designers for each Tactic. To simplify this process, we got the support from our programming team, where they exposed all of these different details and information that comprises a move, directly on the debug screen. This way we could easily check the different clip time, informing if an input was too early, or too late.
IMPROVING READABILITY WITH MOVE SYNTAX
Even with step-by-step move validation in place, the longer a Hero's moveset was, the harder was for players to read it and perform it in real time. This wasn't an issue exclusively for Hero Tactics, but as good readability was key in this feature, we used this as an opportunity to try making it better.
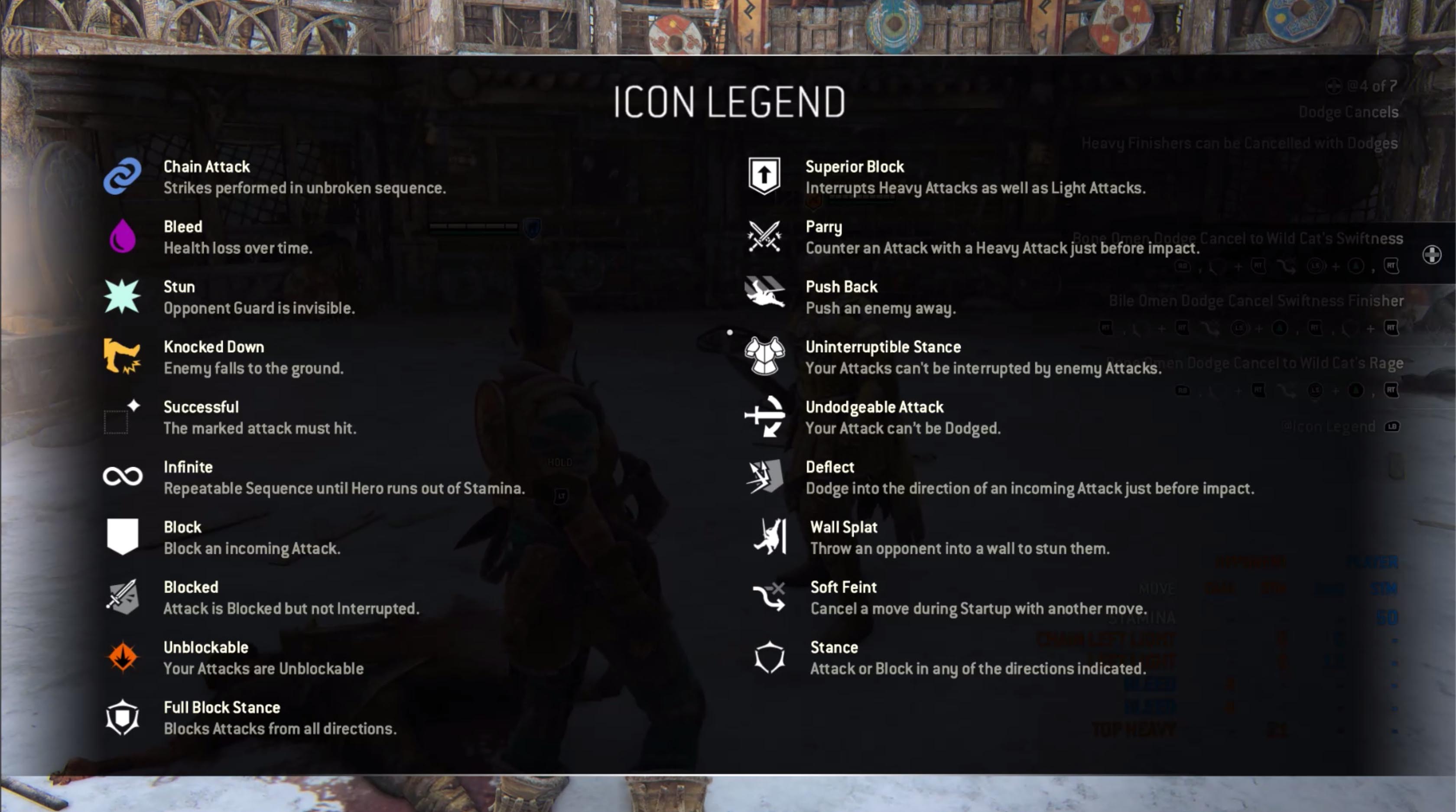
After so many iterations and external user test to confirm clarity of our prototypes, the solution we came up with was twofolded: To create unique iconographic to replace a longer string / action text such as "Soft Feint" and "Wall Splat"; But also by merging moves that can be performed from multiple stances (this or that), into an unique icon. This drastically decrease the number of information on screen, improving readability.
To support this new iconography, we also re-created the old Legends Page and allowed player to quickly access it at any time during Hero Tactics.
POSITIVE CLIENT FACING EXPERIENCE
As For Honor was our first project in co-development with Ubisoft Montreal, a big part of my work was also on building the trust with them. Keeping a very transparent and consistent communication was key. This was done from weekly feature catch-ups, presenting the latest of the team's work and also syncing up with the design team overall, to actual business trips to Montreal to present our latest Creative Briefs for a new feature, to get up to date with the state of the project and finally, to handover the mandates and features we have worked on for the past year and a half.
As a Feature Lead, I was also responsible for writing and keeping our Feature's FSO (Feature Sign-Off) documentation up to date and getting the sign-off from the different directors in Ubisoft Montreal. This is one of the main documents that lists all features and specific requirements of a Mandate, where later the QA team can use as a test plan to confirm if everything is working as intended, and has already being implemented.
Overall, we had an amazing time and relationship with the For Honor team in Ubisoft Montreal. Trust was built quite quickly and we had a great level of respect when proposing new design solutions, always with really good feedback and direction. This was by far one of the best projects that I had the chance to work on.
OTHER PORTFOLIO PIECES

Hogwarts LegacyLead Designer

Synced: OFF-PlanetLead Designer

For HonorLead Designer

Disney Infinity: MoanaSenior Designer

Disney Infinity: Star Wars Rise Against the EmpireGame & Level Designer

Knights and DragonsGame Designer & Live Ops